React Native is one of the most popular cross-platform app development frameworks among developers and businesses. Developers are constantly working to improve React Native and introducing constant updates that make it more popular. Moreover, it has a simple workflow and allows users to run their apps on several platforms, including Android, iOS, and Windows.
With the constant increase in demand for React Native development, there are things you need to consider before React Native Development, irrespective of any OS platform. It helps developers develop high-quality, robust, and scalable apps. With popularity, it has given rise to a few challenges and mistakes that developers can make.
Why do Developers Choose React Native?
React Native allows developers to build cross-platform mobile apps using a single JavaScript codebase. Developers do not have to learn multiple programming languages or manage different builds for each operating system. It saves development teams valuable resources such as time, money, and expertise while improving overall productivity and efficiency.
Additionally, React Native offers numerous performance benefits to the developers who make it their choice. Here are the reasons developers choose React Native:

- Cross-platform development: React Native allows developers to build applications for both iOS and Android using a single codebase, which saves time and effort compared to developing separate apps for each platform. It makes maintenance easier, as any changes made will apply to both platforms simultaneously.
- Performance: React Native uses native components, so the performance remains high like any other native app. It means users can have fast and smooth experiences within cross-platform mobile applications built with React Native.
- Easy to learn: Learning React Native is relatively easy since developers know JavaScript. In addition, there are numerous resources available online for learning React Native, making it easy for new developers to improve their skills.
- Community support: React Native has an active developer community that is constantly contributing to open-source projects, libraries, and modules. There’s always help available if there is an issue with a project, even if the problem is not directly related to React Native. It allows developers to take advantage of existing solutions without recreating them.
- Cost-effectiveness: Businesses save money by reducing development costs by maintaining separate teams for each platform. Moreover, this saves time for businesses by allowing them to build applications for multiple platforms with a single codebase.
Furthermore, third-party tools, such as debugging utilities, integrate seamlessly into the framework. It means that more features will become freely available without requiring additional investment.
Challenges with React Native Development
React Native has gained popularity as a framework for building mobile applications that can run on iOS and Android platforms simultaneously. However, like any technology, there are challenges associated with developing apps using this platform.

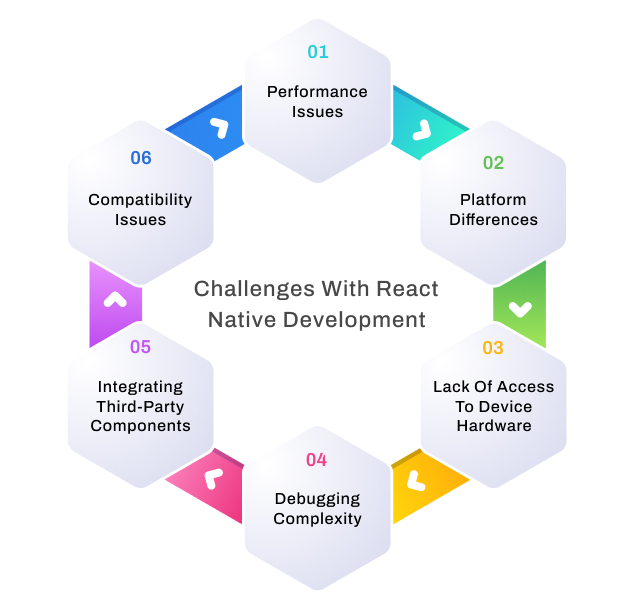
- Performance Issues: One challenge developers face when working with React Native is performance issues such as slow load times, improper scrolling, and lagging user interfaces. It is because JavaScript execution on iOS or Android may not always be optimized. This results in slower performance compared to native code. To overcome this issue, developers need to optimize their code, implement lazy loading of components, and use other optimization techniques.
- Platform Differences: Another challenge that developers face, is managing differences between Android and iOS platforms. Although React Native provides a single codebase, some differences exist in terms of layout rendering, API availability, and screen size handling.
Developers must ensure they test code thoroughly across different devices and versions of both operating systems to ensure app compatibility. Additionally, they can use platform-specific modules provided by React Native to address specific platform requirements.
- Lack of Access to Device Hardware: Unlike native development, accessing device-specific hardware capabilities such as GPS or camera requires additional work in React Native. To access these features, developers have to write platform-specific code. It means adding complexity to the projects.
Furthermore, some hardware functionalities require separate libraries, further enhancing the complexity of the project. To mitigate this issue, developers should leverage third-party packages whenever possible.
- Compatibility Issues: With frequent updates to both React Native and targeted Operating Systems, compatibility issues may arise over time. The new updates in React Native can change the existing projects. It causes developers to invest more effort in their code to keep up with those changes. To minimize potential compatibility issues, developers should regularly update their dependencies to take advantage of bug fixes, performance improvements, and new features without introducing any errors.
- Integrating Third-Party Components: React Native includes a various number of pre-built UI components but lacks a few advanced components, which are found in native frameworks. These gaps increase lead developers to work to search for suitable alternatives among the huge collection of third-party libraries. However, integrating external libraries into existing projects can become difficult due to version conflicts, missing documentation, or licensing restrictions.
To make integration smoother, developers must carefully evaluate each library before incorporation based on factors such as release frequency, community support, proper documentation, and permissive open-source licenses. They should also create clear guidelines within teams regarding library selection criteria to streamline future decision-making processes.
- Debugging Complexity: Debugging tools might not be able to provide as detailed insights into application behavior as dedicated native debuggers. Identifying performance issues, tracking down errors, or analyzing complex state interactions can become more demanding tasks due to less precise feedback during runtime.
Key Mistakes Of React Native App Development
React Native is a popular framework for building mobile apps that run on iOS and Android platforms. Developers must follow best practices to make high-quality and efficient applications in React Native. However, many developers tend to make mistakes while using this framework. It, in turn, leads to lower application quality, poor performance, and maintenance difficulties.
In this article, we will discuss those common mistakes and how to avoid them.

- Improper Estimation: Even though there are a lot of reusable components, the layouts of iOS and Android versions can be different. Moreover, the structure of the application page of iOS can be different than Android’s application page.
Furthermore, developers need to write more codes, so developers should estimate the validation layout. Additionally, developers must check all the endpoints and should be able to handle all the logic behind the apps.
- Incorrect Redux Store Planning: Developers focus more on planning and less on data handling. Redux allows developers to store data correctly and manage debugging app states. Also, one thing to note is that Redux app development does not work for small projects. But it is a powerful tool for managing the app data. So, it is better to develop large-scale apps, and startups must avoid working with React Native in the beginning.
- Not Reading External Modules Codes: Usually, developers use external modules to make their code easy and faster. But sometimes, modules break and do not work as expected. Hence the developers must read the code and understand what is an issue with the module and how it can be solved.
- Neglecting caching: Caching helps reduce the load time of components and data retrieval. It improves the overall speed of your application. Ignoring caching mechanisms will fetch the same data repeatedly, resulting in slower response times and unnecessary API calls. It leads to higher usage costs, poorer battery life, and user frustration. So implementing proper caching mechanisms such as flat lists, persisting data locally, and managing expiration time for cached data.
- Ignoring platform differences: One of the mistakes developers make is ignoring the differences between iOS and Android platforms. Each platform has its user interface guidelines, design patterns, and best practices.
Developers should ensure they follow these guidelines and tailor their app’s UI/UX according to each platform to provide a seamless experience for users. It can be avoided by familiarizing yourself with each platform’s guidelines, following established design patterns, and staying up to date with updates from React Native.
- Overusing native modules: Developers often use native modules excessively to achieve complex functionalities within the app which results in poor performance, increased complexity, and potential bugs. Native code execution, if not used wisely, can lead to decreased app performance. So, use native modules only when necessary. Measuring the impact of including a native module in terms of performance and maintainability can help you reduce the overuse of native modules.
- Neglecting Error Handling: Failure to handle errors appropriately can lead to unexpected crashes and unreliable app behavior. Always check for null values, undefined objects, outdated APIs, and network connection status before executing expensive operations or displaying content.
- Poor Initialization Logic: Concurrent execution or poor initialization order might cause unpredictable component lifecycles and side effects. So, ensure to use the right logic within components.
- Not Optimizing Asset Loading: Large images or slow network requests significantly impact app startup times and overall performance. Optimize asset bundles by compressing pictures, employing SVG icons where appropriate, serving static assets via CDN caching, and implementing dynamic imports.
- Ignoring Responsiveness Across Devices: Designing just for one resolution or neglecting responsivity altogether creates a negative UX for users on smaller screens. So, use CSS Media Queries and adjust the spacing, font sizes, and layout properties according to the screen width.
Conclusion:
By knowing the common mistakes in React Native development, teams, and individuals can take action to improve their workflows. Avoiding over-engineering and staying focused on features results in better-quality apps.
Developing a successful mobile app requires careful planning, attention to detail, and a deep understanding of React Native development principles. Making simple mistakes during the development process can result in problems with in-app functionality, lower usability scores, and unhappy customers.
With the proper approach and resources, developers can develop a well-functioning app that meets your customer needs.
If you are looking to hire trustworthy React native developers, look no further than OZVID Technologies. We have a team of well-versed developers who have helped many customers develop error-free apps. Contact us to know more.




























































Share this post on: